(Đợt này dịch Anh Cô Vy cũng căng, các trường mầm non đều nghỉ nên cả ngày toàn dành thời gian chơi với con nên mãi không viết được blog nào. )
Từ khi vào đời bằng nghề code thì hầu hết thời gian mình lăn lộn trong rừng backend, devops, app, … cũng không mấy khi làm dự án frontend.

From: https://www.reddit.com/r/ProgrammerHumor/comments/84mzyg/frontend_vs_backend_20/
Lâu lâu thì cũng có nhảy vào fix bug nhưng hầu hết là xử lý logic hoặc task đơn giản. Gần đây, mình tham gia một dự án Web chatbot với Rasa Backend (để make color cho CV full-stack engineer) từ khâu thiết kế code base, … Nên muốn chia sẻ đôi chút về cấu trúc code.
Những kỹ thuật đã áp dụng
Dự án lần này mình làm dự án về kỹ thuật thì có một số thứ
– React js
– Typescript
– MobX
– Webpack
– Socket.io
– Unittest (Jest)
Architecture
Mục đích đặt ra
– Cấu trúc đơn giản dễ hiểu do hệ thống cũng khá đơn giản
– Hạn chế tối đa lỗi, bug
– Đảm bảo code format, code style cho dự án (tận dụng sức mạnh của typescript, unittest)
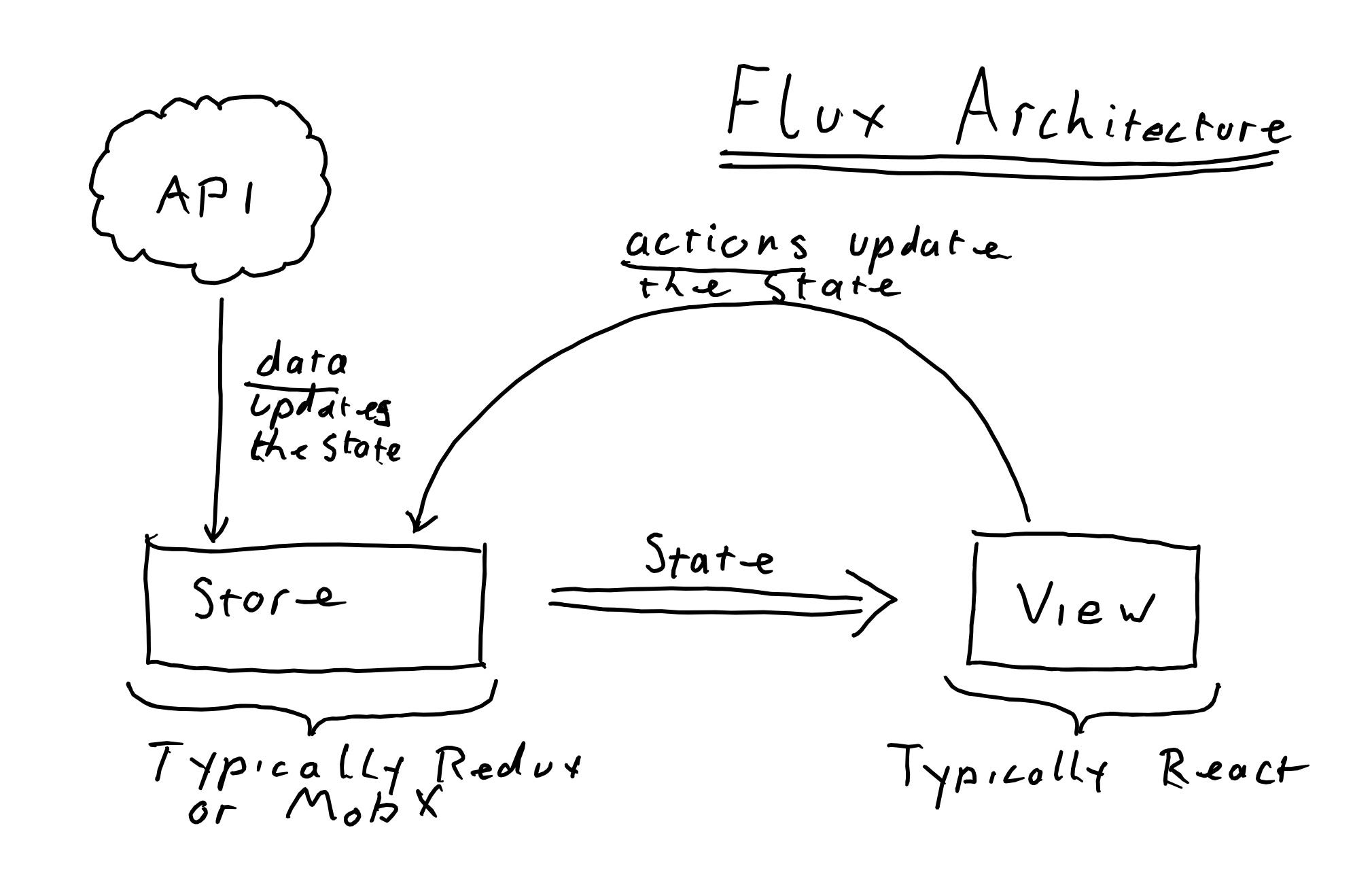
Sử dụng Flux architecture

From: https://medium.com/@me_76676/hand-tooled-flux-creating-a-tiny-flux-architecture-in-a-handful-of-lines-d3ae27865e2e
Data flow

- Repository: phần phụ trách trao đổi dữ liệu từ server thông qua API hoặc Websocket. Các thao tác lấy và cập nhật dữ liệu thực hiện qua lớp này. Bên mình dùng Restful nên thường đặt tên theo resource ví dụ như: UserRepository gọi các API liên quan đến user, ApplicationRepository phụ trách các API liên quan đến application
- Actions: action là phần quan trọng phụ trách các tác vụ sau
- Thao tác Repository để lấy và cập nhật dữ liệu từ backend
- Nhận các event từ view
- Cập nhật store = trạng thái application
- Stores: Quản lý trạng thái application (MobX)
- Views: Là phần phụ trách UI, nhận các thao tác của người dùng, truyền các event vào actions. View sẽ giám sát sự thay đổi của store để cập nhật các component của mình
Một nguyên tắc quan trọng ở đây là trạng thái của application – store chỉ được thay đổi thông qua actions, views sẽ giám sát thực thay đổi của store để cập nhật lại. Views không thao tác trực tiếp đến store.
Kết luận
- Cũng khá thú vị khi nhìn phần code base mình viết ra được thay đổi, trưởng thành theo dự án.
- Có background backend thì phần thiết kế gọi API restful hoặc build môi trường dev ở local, API nhàn hơn. Cần thiết tự sửa API, tự sửa DB theo nhu cầu
PS, Việt Nam cố lên, thế giới cố lên!
Additional, Other Kubernetes related topics is here. https://tuantranf.me/tag/kubernetes/
